DocuSign® Admin
As the UX designer responsible for the DocuSign Admin, I collaborated with product management and engineering to redesign and rebuild existing tools and interfaces from the ground up — creating a cohesive, scaleable administration product for the entire DocuSign suite of products.
Background
Our focus for the Admin redesigns was to simplify the existing experience for newer and inexperienced users while still giving “power users” all of the features and capabilities they currently had access to in the product.
All new interactions and visual design patterns introduced for this project were tested and validated with the help of our in-house user experience research team. Vetted elements were then reused across other products and incorporated into a design system to help provide a consistent user experience.
A few areas of particular focus are highlighted below.
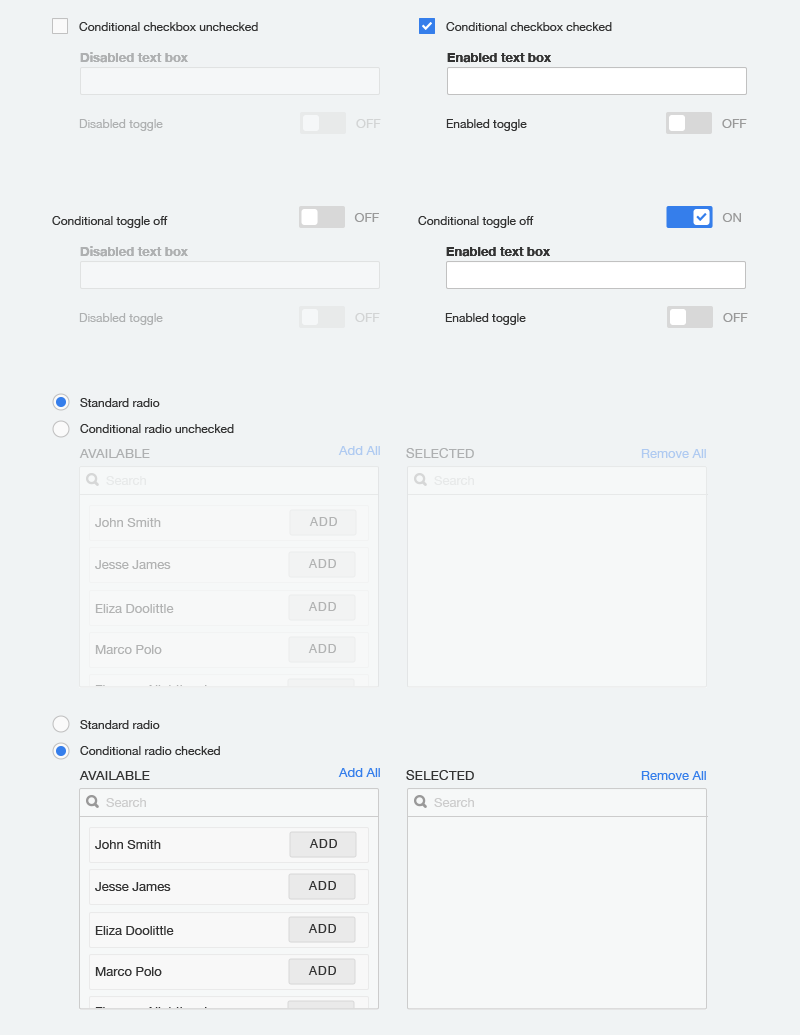
Form Element Visual designs and Interactions
Much of my work on the Admin product focused on designing form elements. In particular, I needed to ensure that the visual design of the fields was in line with the styles used in the consumer-facing product. Additionally, I was also seeking solutions that allowed users to set complicated settings with as few clicks as possible.
The explorations below were part of an assessment to determine the best way to indicate that additional settings were available once a specific conditional setting was turned on.
After exploring a few different ideas in Sketch, I prototyped them within the context of the product and worked with the design research team to conduct usabilities studies to determine which solution was most effective.
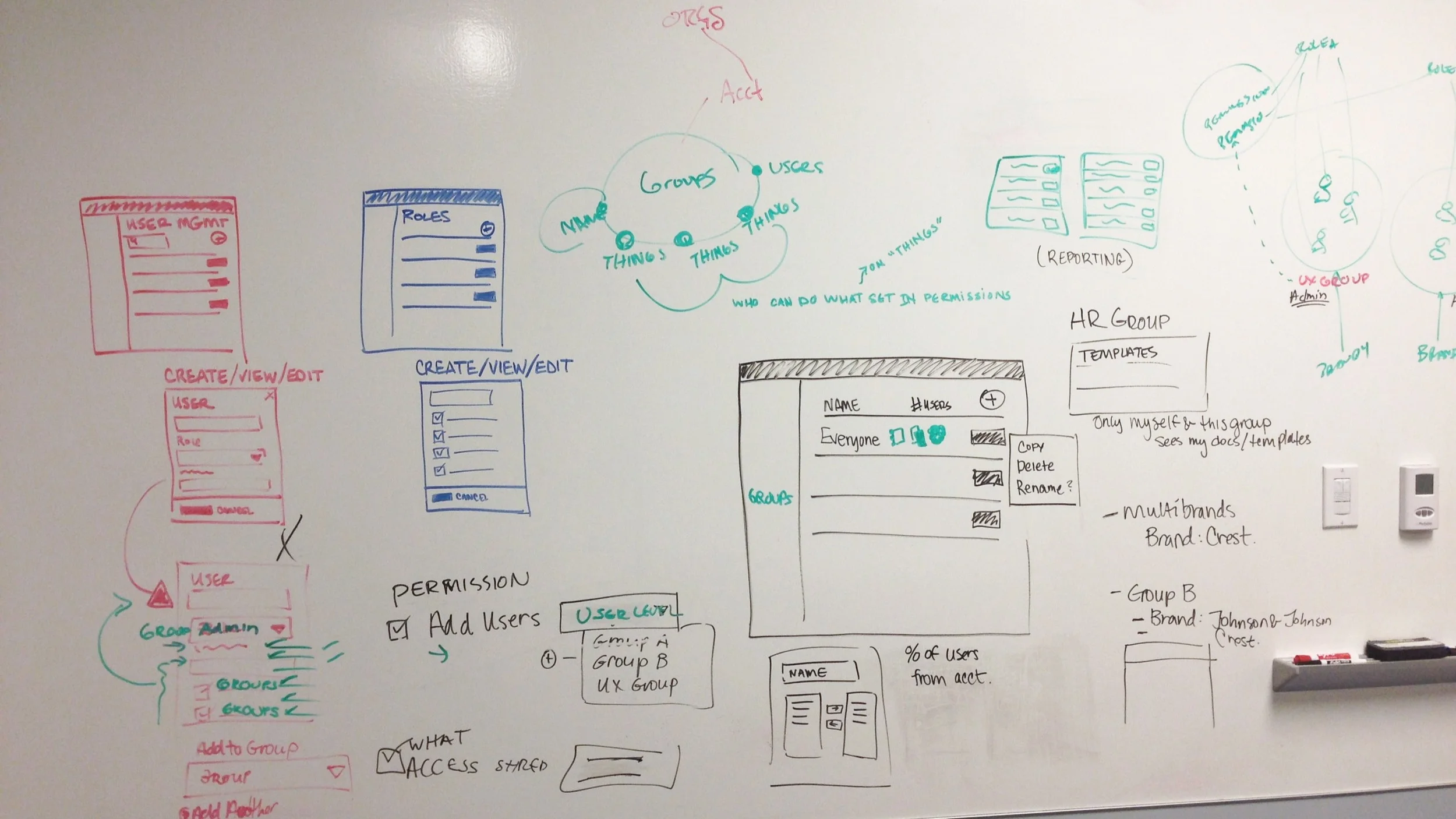
User and group Management
To improve the existing user management experience, a number of research sessions were held with Admin users. I organized and facilitated these sessions with the Product Manager and Design Researcher for the team.
For group management, we were specifically looking for a solution that would address the use of “UI hacks” — where users would use settings and configurations in unintended ways to achieve a desired outcome. Admins needed a way to limit and set user access permissions within an account as well as a way to easily organize and manage large volumes of users.
As with other Admin work, we sought to establish consistency between the user and group management experiences by using design system components and interactions for the majority of the UI.
After whiteboarding, sketching, and creating mockups in Sketch final explorations were prototyped, user tested, and iterated upon before an MVP solution was proposed and implemented by the engineering teams.